Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- DataBinding
- NumberPIcker
- multipart
- ThreeTen Backport
- kotlin
- Collections Function
- Retrofit2
- gradle plugin
- RecyclerView
- WorkManager
- Lifecycle
- layout_constrainedWidth
- Android
- json
- studywithme
- 화면 회전
- layout_constrainedHeight
- log
- Popup menu background color
- 생명주기
- findNavController
- Navigation
- BottomSheetDialogFragment
- http
- 기기고유값
- DialogFragment
- todo
- Load failed
- SSAID
- Room
Archives
- Today
- Total
chacha's
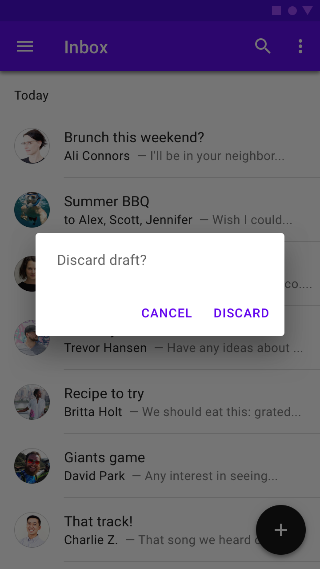
🧭 Navigation을 이용해서 Dialog로 전환하기 본문
목차
Navigating to Dialog Destinations - Medium post
Navigation: Dialog destinations - MAD Skills - Youtube
Dialogs - Documentation
Create destinations - Documentation
Dialogs - material.io
AlterDialog - Documentation
MAD Skills Navigation Sample - Github
androidx.compose.material.AlterDialog - Documentation
를 참고하여 작성한 게시물입니다.

🧭Navigation을 이용해서 Dialog로 전환하기
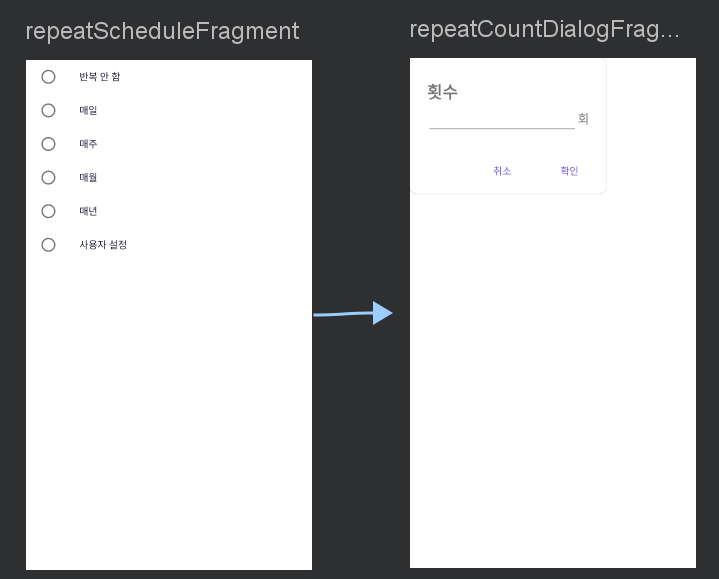
1. DialogFragment를 상속받는 Fragment와 xml을 생성합니다.
class RepeatCountDialogFragment : DialogFragment() {
private lateinit var repeatCountBinding: DialogRepeatCountBinding
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
val binding = DialogRepeatCountBinding.inflate(inflater, container, false)
repeatCountBinding = binding
return binding.root
}
}2. Navigation graph 파일에 dialog tag를 추가하고 Fragment에서 Dialog를 목적지로 하는 액션을 추가합니다.
<dialog
android:id="@+id/repeatCountDialogFragment"
android:name="com.android.samples.navdialogsample.RepeatCountDialogFragment"
android:label="RepeatCountDialogFragment"
tools:layout="@layout/dialog_repeat_count" />
3. 출발지 Fragment에 Dialog로 이동하는 로직 추가하기
binding.registerRepeatTv.setOnClickListener { view ->
view.findNavController().navigate(
RegisterScheduleFragmentDirections.actionRegisterScheduleToRepeatSchedule())
}
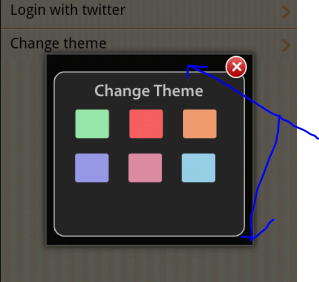
🎨 Dialog Background color 제거하기
Dialog with transparent background in Android - StackOverflow
를 참고하였습니다.

위의 사진과 같은 문제를 만나서 xml에서 background 속성을 통해 제거해보려해 했지만 해결되지 않았습니다. StackOverflow 게시물을 참고하여 Dialog를 생성하는 onCreateDialog 메서드를 아래와 같이 수정하면 backgroundColor가 사라지고 RoundedBox만 남게됩니다.
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog {
val dialog = super.onCreateDialog(savedInstanceState)
dialog.window?.setBackgroundDrawableResource(android.R.color.transparent);
return dialog
}
'Android > My Library' 카테고리의 다른 글
| ⏰ Android FCM 푸시 알림 (0) | 2021.11.08 |
|---|---|
| 💰 Chip 사용하기 (0) | 2021.08.06 |
| ♻ RecyclerView 에 🎩Header 추가하기 (0) | 2021.06.07 |
| ♻ RecyclerView에 👆 Click 이벤트 추가하기 (0) | 2021.06.07 |
| ActionBar❓ ToolBar ❗ 사용하기 (0) | 2021.06.01 |
Comments




