Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- RecyclerView
- kotlin
- gradle plugin
- DataBinding
- log
- Android
- SSAID
- Popup menu background color
- layout_constrainedWidth
- layout_constrainedHeight
- 생명주기
- Lifecycle
- DialogFragment
- Collections Function
- 기기고유값
- Load failed
- BottomSheetDialogFragment
- Retrofit2
- Room
- WorkManager
- http
- findNavController
- Navigation
- studywithme
- ThreeTen Backport
- multipart
- json
- NumberPIcker
- 화면 회전
- todo
Archives
- Today
- Total
chacha's
🔨 Hide DatePicker Header 본문
Hide “selected date” part of DatePicker - stack overflow
Android DatePicker calendar's last row is cropped - stack overflow
How to hide header in CalendarView in DatePicker? - stack overflow
를 참고하여 작성한 글입니다.
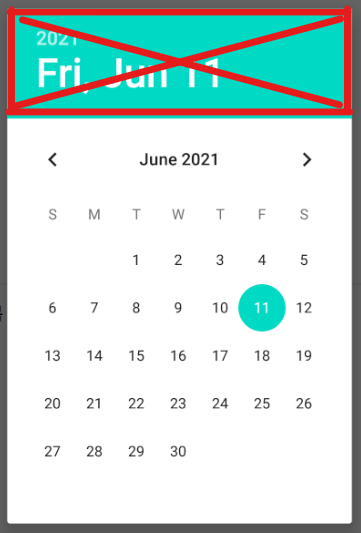
DatePicker를 그냥 사용하면 아래와 같은 화면을 만나게 됩니다. 저는 여기서 위에 민트색 헤더 부분을 없애서 사용하고 싶었습니다.


이것저것 시도하던 중에 xml에서 아래와 같이 설정하면 해결된다는 글을 보았고 시도해보았더니 캘린더 아래가 짤리는 문제를 만나게 되었다.
<DatePicker
android:id="@+id/datepicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:datePickerMode="spinner"
android:spinnersShown="false" />
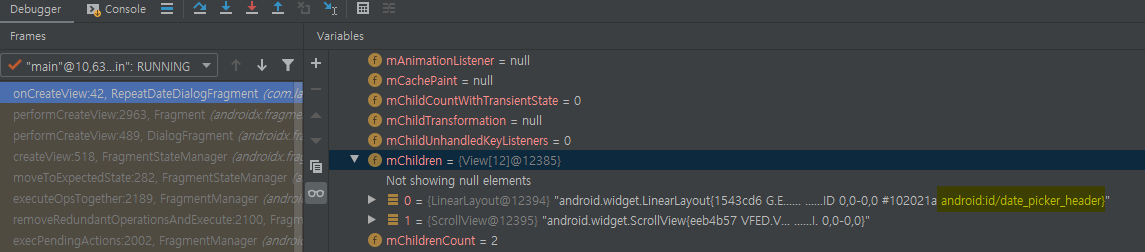
다른 방법을 찾는 와중에 DatePicker의 리소스에 접근하여 visibility 속성을 GONE으로 설정해주는 방법을 시도하였고 성공적으로 없앨 수 있었습니다.

class RepeatDateDialogFragment: DialogFragment(), DatePickerDialog.OnDateSetListener {
...
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
...
// DatePicker Header 없애기
val datepickerHeaderid = binding.datepicker.getChildAt(0)
.resources.getIdentifier("date_picker_header", "id", "android")
binding.datepicker.findViewById<View>(datepickerHeaderid).visibility = View.GONE
...
}
...
}위의 코드로 아래와 같은 결과를 얻을 수 있습니다.

하지만 다른 부분에서 해결할 수 없는 문제를 만나서... 결국 커스텀뷰를 만들게 되었습니다. 😭😭😭
'Android > TIL' 카테고리의 다른 글
| 🕶 Glide 이용할 때 Http URL 사용 시 화면 안 보임 (0) | 2021.08.07 |
|---|---|
| 🔀 Dialog에서 findNavController 접근 못 하는 문제 (0) | 2021.06.16 |
| 💣 Button에 Drawable 적용 안 되는 오류 (1) | 2021.06.14 |
| 🧨 [ NumberPicker - Error : ] ArrayIndexOutOfBoundsException (0) | 2021.06.13 |
| 🎨 Number/Time Picker Divider 색상 변경 (0) | 2021.06.12 |
Comments


